How do you make online services easier to access? It’s a good question to ask, now that 85 percent of Americans own smartphones, according to Pew, and 15 percent are “smartphone-only” internet users, meaning they only access the internet via smartphone, because they do not have home broadband service. Mobile-friendly services and mobile-friendly website design are especially important for government agencies that provide online access to services.
As mobile technology continues to evolve at a rapid pace across the country, it’s more important now than ever that state and federal agencies keep up with demand. When citizens can easily access online services on mobile devices, it increases customer satisfaction, and improves operational efficiency and productivity.
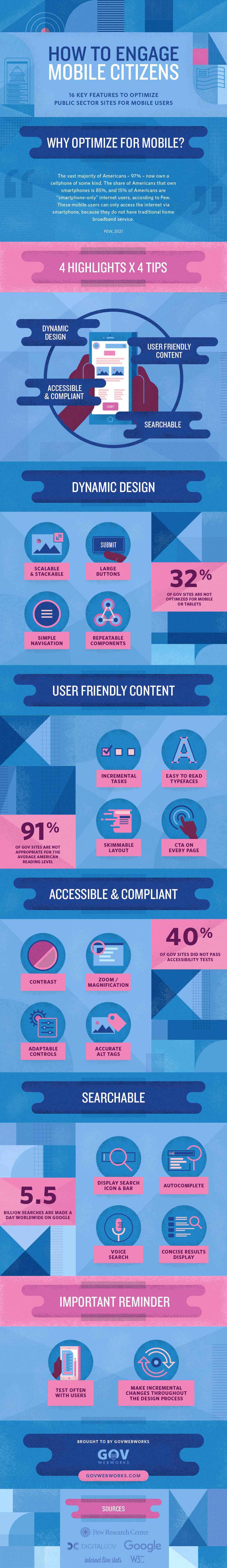
In the following infographic, we’ve illustrated the top 16 tips that help make online services more mobile friendly. Peter Clark, a graphic designer at GovWebworks, specializes in design and illustration for websites and mobile apps and in creating infographics such as this one. From design and content, to accessibility and searchability, these are the keys to creating mobile-friendly services.

How to Engage Mobile Citizens
16 key features to optimize public sector sites for mobile users
Dynamic Design
- Simple navigation, with an obvious hamburger menu
- Scalable images, that resize easily for any size screen
- Stackable layout, for scrolling on mobile devices
- Large buttons, that are easy to click on a screen
- Repeatable components, in the same place on each page
User Friendly Content
- Easy to read font and text size
- Skimmable layout with bold headings, short sentences, bulleted lists
- Incremental tasks that break up information into smaller pieces
- Call to action (CTA) on every page
Accessible & Compliant
- Good color contrast for ease of readability
- Clear reading order for screen readers
- Accurate ALT tags on images for screen readers
- Zoom/magnification of images and text
- Alternative content (visual and audio) for variety
- Adaptable controls so content can be adjusted to suit needs
Searchable
- Prominent search icon and bar available on every page
- Autocomplete text for forms
- Voice search for accessibility
- Concise search results that are easy to read
Learn more
Statistics
- Pew – Mobile Fact Sheet
- Live Internet Stats – Google Search Statistics
Mobile Design Tips
- Google – Principles of Mobile Site Design: Delight Users and Drive Conversions
- DigitalGov – Mobile User Experience Guidelines and Recommendations
- W3C – Mobile Accessibility: How WCAG 2.0 and Other W3C/WAI Guidelines Apply to Mobile
Articles
Why We Need a Customer-Centric Revolution: How the public sector can increase citizen satisfaction online, GovWebworks